WordPress altyapısını kullanan e-ticaret sitenize WooCommerce eklentisi üzerinden basit bir şekilde ürün eklemeyi, ürünlerin fiyatını ve görsellerini, hatta detaylı açıklamalarının nasıl düzenleneceğini, ürün stok yönetimi ve ürün silme işlemlerinin nasıl yapıldığını bu yardım ve destek yazımızda detaylı ve anlaşılır bir şekilde sizlere anlatacağız...
[info style="background-color:#9b5c8f;" title="WooCommerce Nedir?" icon="question-circle"] WordPress'in özgür ve açık kaynak kodlu ve her geçen gün geliştirilen E-Ticaret eklentisidir. WooThemes tarafından yapılan ve Automattic tarafından geliştirilen eklenti, kolaylıkla tüm WordPress web sitesi yöneticileri tarafından web sitelerine ürün ekleyebilir, düzenleyebilir ve web sitesinden online satış yapabilir. [/info][success title="Başlamadan Önce" icon="info-circle"] Her sistem ve mağaza yöneticisinin giriş bilgileri farklıdır. Lütfen sistem yöneticisinden e-ticaret sitenizin yönetim panelinin giriş bilgilerini ve size özel şifrenizi talep edin. Eğer bizimle çalışıyorsanız giriş bilgilerinizi talep etmek için bizimle iletişime geçin. [/success] [alert title="Eğitime Başlamadan Önce" icon="fas fa-image"] Bu eğitim makalesinde bulunan görseller küçük ekranlarda detaylı gözükmeyebilir. Görselleri daha yakından incelemek için İstenci Fotoğraf Görüntüleyici'yi kullanabilirsiniz. Bunun için yayın içerisindeki her hangi bir görsele tıklayın/dokunun. [/alert]Yönetim Paneline Giriş
 |
| WordPress Yönetim Paneli, Başlangıç Ekranı |
Sitenizin yönetim paneline giriş yaptığınızda yukarıda ki gibi bir giriş paneli karşınıza çıkacaktır. Sitenizde kullandığınız eklentiler ve yetki düzeyinize göre bu kısımda görünenler farklı olabilir ama sistem dizaynı tüm WordPress sürümlerinde aynıdır. Yönetim panelinin sol kısmında bulunan dikey sekmelerden tüm WordPress sistemine erişim sağlayabilirsiniz. Aynı şekilde üst kısımda bulunan araç çubuğunda bulunan kısa yollardan önemli özelliklere hızlı erişim sağlayabilirsiniz. Bize bu yazımızda gerekli olan kısım, sol kısımda ki dikey sekmelerde bulunan Ürünler bölümüdür.
 |
| Sol kısımdaki dikey sekmelerde bulunan Ürünler sekmesi |
Ürünler sekmesinin üzerine fareniz ile imleci getirdiğinizde hızlıca açılan menüde kısayollar belirmektedir. Buradan Tüm ürünleri görüntüleyebilir, Yeni ekle düğmesi ile yeni bir ürün ekleyebilir veya ürünlerinizin Kategorilerini ya da Etiketlerini toplu bir şekilde düzenleyebilirsiniz. Son olarakta ürünlerinizin rengi, boyutu veya diğer biçimsel özelliklerini Nitelikler kısmından tanımlayabilirsiniz. Bize burada ilk olarak gerekli olan yeni bir ürün eklemek, bunun için Yeni ekle düğmesine tıklıyoruz.
10 Adımda WooCommerce Üzerinde Yeni Bir Ürün Nasıl Eklenir?
Aşağıdaki görselde yeni ürün eklemek için uygulamanız gereken adımları yönetim paneli üzerinde sayılar ile aşama aşama gösterdik ve her bir sayıda yapmanız gereken işlemleri başlık altında anlattık...
 |
| WordPress WooCommerce Ürün Ekleme Paneli |
1 - Ürün Adı Belirleme
İlk adımda ürününüzün ismini belirlemek için bu alan kullanılır. Arama motorları üzerinde daha üst sıralarda görünebilmek için lütfen ürününüzün isminde imla ve yazım yanlışı yapmamaya özen gösterin.
 |
| Örnek: Ürün adı ekleme kısmının örneği... |
2 - Ürün Açıklaması
Ürününüzün detaylı bir açıklamasını bu kısma yazabilirsiniz. Ürününüzün ek özellikleri, kullanım alanları, boyutları, rengi vb. gibi detaylı açıklamaları bu kısma yazarak hem ziyaretçilerinize detaylı bilgi vermiş olursunuz, hem de Google gibi arama motorları tarafından daha üst sıralarda yer alarak daha çok aramalarda çıkarsınız.
 |
| Örnek: Ürün açıklaması düzenleme kısmının örneği... |
3 - Ürün Kısa Açıklaması
 |
| Örnek: Kısa ürün açıklamasının görünümü... |
E-ticaret sitenizin ana sayfasında ve ürünler sayfasında ürününüzün kısa açıklaması oldukça önemlidir. Ziyaretçi ürünler arası hızlı inceleme yaparken ilk okuyacağı paragraf bu kısımdadır, aynı şekilde arama motorları da ilk olarak bu kısmı gözden geçirir ve ürünü ona göre veri tabanında indeksler. Aşağıdaki görselde bulunan düzenleme ekranı ve yukarıdaki görselde ise ekran çıktısını karşılaştırarak tam olarak ne demek istediğimizi daha iyi şekilde anlayabilirsiniz.
 |
| Örnek: Ürün kısa açıklaması düzenleme kısmının örneği... |
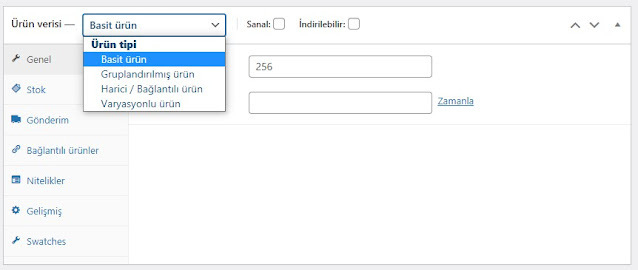
4 - Ürün Verileri
 |
| Ürün veri türleri... |
Ürününüzün veri türü, fiyatı, indirimli satış fiyatı, boyutu, rengi ve diğer ek özellikleri gibi çeşitli bilgileri bu kısımdan ekleyebilir ve düzenleyebilirsiniz. Hali hazırda ilk ürün verisi eklediğinizde Basit ürün seçeneği varsayılan olarak seçili şekilde karşınıza gelecektir. Buradan ürünü ne şekilde satacağınızı seçebilirsiniz.
Bir kaç standart veya varyasyonlu ürünün birleşmesi ile oluşturulmuş ürünleri satışa sunmak istiyorsanız, Örneğin 1 masa ve 1 sandalyeyi hem ayrı ayrı hem de tek bir ürünmüş gibi satmak istiyorsanız masa ve sandalyeyi seçerek bir Gruplandırılmış ürün seçeneğini seçebilirsiniz. Ürünün satışı farklı bir siteden yapılıyor ve siz sadece ürünü sitenizde sergilemek istiyorsanız Harici / Bağlantılı ürün seçeneğini seçebilirsiniz. Ya da bir ürünün birden fazla boyut ve renk seçeneği varsa ve bu ürünün boyutu veya rengi değiştikçe fiyatı da değişiyorsa, örneğin kazak veya t-shirt gibi, o zaman Varyasyonlu ürün seçenekleri ile daha gelişmiş şekilde ürün sayfası hazırlayabilir ve müşterilerinize ürünler hakkında daha kapsamlı seçenekler sunabilirsiniz. Biz bu makalede anlatımımıza Basit ürün seçeneği üzerinden devam edeceğiz...
Ürün Bilgilerini Girmek
Bu kısımdan basit ürününüzün fiyat bilgileri, gelişmiş seçeneklerini ayarlayabilir ve ürünlerinize nitelik belirleyebilirsiniz.
Genel
 |
| Basit Ürün: Genel Bilgiler Bölümü |
[warning title="Uyarı" icon="exclamation-triangle"]
Eğer ürünlerinize renk bilgisi, boyut bilgisi, SKU kodu ve kargo gönderim seçenekleri eklemek istiyorsanız Ürün Verileri başlığı altında, yani burada bulunan alt başlıkları okumaya devam edin. Eğer bir üründe birden fazla seçenek varsa, örneğin: Kıyafet kategorisinde kazak satacaksanız ve bu kazağın L beden ile M beden arasında fiyat farkı varsa, Ürün verisi kısmından varyasyonlu ürün seçeneğini seçin. Bunun için Varyasyonlu Ürün yazımıza göz atın. Eğer bunları belirtmeden, sadece fiyat bilgilerini girmeniz yeterli oluyorsa aşağıdaki kısımları atlayarak Ürün Kategorileri başlığına ilerleyin.
[/warning]
Stok
 |
| Basit Ürün: Stok Bilgileri Bölümü |
Stok bölümünden ürünlerinizin Stok Kodu (SKU) mevcutsa buradan ekleyebilirsiniz. Ek olarak buradan ürünlerinizin stok yönetimini etkinleştirip, stok yönetimini bu bölümden yapabilirisiniz.
[update title="Stok Kodu (SKU) Nedir?" icon="question-circle"] Stok tutma birimi ya da stok kodu olarak adlandırılan ve genellikle sayılardan oluşan SKU, satın alınabilen her bir farklı ürün ve hizmet için benzersiz bir tanımlayıcı koddur. Bazı satıcılar için bu bilgi gereklidir. [/update]
[update title="Stok Durumu Nedir?" icon="question-circle"] Ürün deponuzda olsa da olmasa da ön sayfadaki "stokta" veya "stokta yok" bildirimlerini kontrol eder. Her hangi bir ürün elinizde kalmadıysa ve yakında deponuza tekrar gelecekse, ürünleri sistemden silmek yerine geçici olarak Stokta Yok veya Yok Satıldı etiketi ile müşterilerinizi şaşırtabilirsiniz. Bu arada Yok Satıldı seçeneği yerine Yakında Gelecek seçenekleri de eklenebilir. Bunun için sistem yöneticiniz veya yazılımcınız ile iletişime geçin. [/update]
Tek tek satış seçeneğini işaretlerseniz, ürünlerinizi her bir müşteri hesabı üzerinden yalnızca bir kez satın alabilir. Sınırlı sayıda ürünleri satışa sunduğunuz zaman toplu satın almanın önüne geçmek için bu seçeneği kullanabilirsiniz.
Gönderim
 | |
|
Eğer mobilya veya ev aksesuarı gibi buna benzer büyük boyutlarda ürünler satıyorsanız, sanal dükkanınıza ürünü eklerken; ürününüzün ağırlığını ve boyutlarını (ondalık düzende) bu bölümden ekleyebilirisiniz.
[update title="Gönderim Sınıfı Nedir?" icon="question-circle"] Gönderim sınıfları, benzer ürün grupları için belirli gönderim yöntemleri belirlemek için kullanılır. Kargo seçenekleri bazı ürünlerde değişiklik gösterebilir, mesela mobilya ürünleri gibi büyük ürünlerde kargo veya montaj maliyetini de ürünün fiyatının üzerine ekleyebilirsiniz. [/update][info style="background-color:#db0086;" title="Gönderim Sınıfı Nasıl Eklenir?" icon="question-circle"]
Yönetim panelindeki dikey menüde bulunan Woocommerce > Ayarlar > Gönderim > Gönderim sınıfları kısmından gönderim sınıflarınızı ekleyebilir, düzenleyebilir ve silebilirsiniz.[/info]
 |
| WooCommerce Kargo Ayarları - Gönderim Sınıfı Ayarları Ekranı |
 |
| WooCommerce Kargo Ayarları - Gönderim Sınıfı Ayarları Ekranı |
[info style="background-color:#cf003a;" title="Gönderim Bölgeleri Hakkında Detaylı Destek Alın" icon="info-circle"]Kafanızmı karıştı? Bu konu ile alakalı daha kapsamlı bir yardım metni gerekli olduğunu düşündük, bununla alakalı proje üretim kuyruğuna eklendi. Şimdilik yazılım uzmanınız veya web tasarımcınız eğer size aylık veya yıllık destek sağlıyorsa onunla irtibata geçin. Tek başınıza bir şeyler başarmaya çalışıyorsanız aşağıdaki yorum alanından aklınıza takılanları bize sorun veya bizden yardım isteyin, ekip genellikle bir kaç saat içinde cevap verir. Eğer İstenci'nin müşterisiyseniz, İstenci'den destek alın. Harun İstenci size en kısa sürede yardım ve destek sağlayacaktır.[/info]
Bağlantılı Ürünler
 |
| Basit Ürün: Bağlantılı Ürünler Bölümü |
[update title="Yukarı Satış Nedir?" icon="question-circle"]Diyelim ki bir masaüstü bilgisayar almak istiyorsunuz. Araştırmanızı yaptınız, kendinizden çok eminsiniz: Ne istediğinizi biliyorsunuz! Taa ki “Tebrikler çok iyi bir model seçtiniz! Ancak 100 TL daha verirseniz çok daha iyi bir modele sahip olabilirsiniz. İşlemcisi iki kat daha hızlı ve bugüne özel çok özel bir fırsatla satışta!” yazısını görene kadar. Tanıdık geliyorsa bir yukarıya satış kampanyasıyla çoktan tanışmışsınız demektir. İlk defa görüyorsanız bundan sonra daha fazla göreceğinize emin olabilirsiniz.[/update]
[update title="Çapraz Satış Nedir?" icon="question-circle"]Bilgisayarı seçtiniz. Çok mutlusunuz, artık siteden ayrılmak üzeresiniz. O da ne? “Tebrikler harika bir bilgisayar aldınız! Yazıcıya ihtiyacınız var mı? Şimdiye kadar sizin seçtiğiniz bilgisayarı satın alan 10 kişiden 7’si yanına şu harika lazer yazıcıyı da aldı. Üstelik şimdi alırsanız %20 daha avantajlı fiyata sizin olacak!” Aslında çok da ihtiyacınız yokken fırsatı kaçırmamak için kendinizi bir de yazıcı almış olarak bulursanız çapraz satış oyununa hoşgeldiniz.[/update]
[info style="background-color:#cf003a;" title="Harun İstenci'den Satış Danışmanlık Desteği Alın" icon="check-circle"]
Bu ve bunun gibi bir çok satış teknikleri hakkında detaylı bilgi alarak daha kaliteli satışlar yapabilirsiniz, bunun için Harun İstenci'den destek alın. Daha fazla ve dahice satış fikirleri için hemen iletişime geçin.[/info]
Nitelikler
 |
| Basit Ürün: Nitelikler Bölümü |
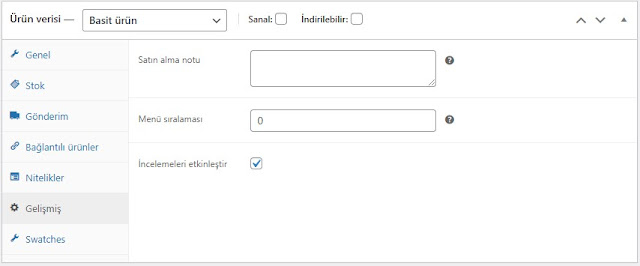
Gelişmiş
 |
| Basit Ürün: Gelişmiş Özellikler Bölümü |
[update style="background-color:#6a00b1;" title="Satın alma notu" icon="info-circle"]
Satış sonrasında müşteriye göndermek istediğiniz isteğe bağlı bir not olursa bu kısıma yazın.
[/update]
[update title="Menü Sıralaması Nedir?" icon="question-circle"]
Ürün sıralaması en son eklediğiniz ürün en üstte olacak şekilde görünmesi yerine siz kendiniz el ile (manuel olarak) ürünleri sıraya koymak isterseniz buradan sıralamayı ayarlayabilirsiniz.
[/update]
İncelemeleri etkinleştir seçeneğini işaretlediğinizde ise ziyaretçiler veya ürünü satın alan müşteriler ürüne bir inceleme bırakabilir, yorum yapabilir ve ürünü derecelendirebilir.
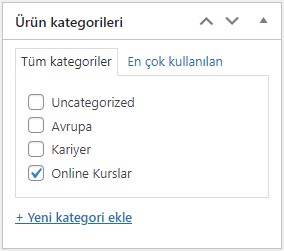
5 - Ürün Kategorileri
 |
| Ürün kategorileri bölümü. |
Alt Kategorileri Kullanmak Zorunda Mıyım?
Tabi ki değilsiniz. Her zaman popüler etiketlerinizi popüler olarak bırakabilirsiniz. Alt kategorilerdeki tek amaç sitenize gelen ziyaretçinin siteyi rahat bir şekilde kullanmasını sağlamaktır. Sonuçta gelenler insan Google bot’u değil.
Ürün Kategorileri Ekleme, Düzenleme, Silme
Ürün kategorilerini toplu bir şekilde düzenlemek, silmek veya yenilerini eklemek için sol taraftaki dikey menüde bulunan Ürünler sekmesinin alt menüsünde yer alan Kategoriler bölümüne geçiş yaptığınızda aşağıdaki görselde bulunan ekran karşınıza çıkacaktır.
 |
| Ürün Kategorilerini toplu halde ekleme, düzenleme ve silme bölümü. |
Bu kısımda toplu bir şekilde kategorileri düzenlemekten bahsettik, daha ileri düzey çalışmalar yapmak isterseniz ve bunu temanızda destekliyor ise her bir ürün kategorisine ürün görseli ekleyebilirsiniz. Tekrar örnek vermek gerekirse: Koltuk takımlarının bulunduğu Koltuklar kategorisine Küçük resim kısmından tüm koltukları temsilen bir koltuk resmi ekleyebilirsiniz ve bunu sitenizin Koltuklar bölümüne WooCommerce uzantısı olarak ekleyebilirsiniz.
6 - Ürün etiketleri
 |
| Ürün etiketleri bölümü. |
Etiket ve Kategori Arasındaki Fark
Kategoriler yazılarınızın geniş şekilde gruplanmış halidir. Kategorileri sitenizin genel konuları olarak düşünün. Kategoriler blogunuzun veya e-ticaret sitenizin ne hakkında olduğunu gerçekten belirlemeye yardımcı olmak için vardır. Kategoriler ziyaretçilerinize doğru tip içeriği bulmaları konusunda yardımcı olur. Etiket yazdığınız içeriğin özel ayrıntılarını tanımlar. Bunları sitenizin index anahtar kelimeleri olarak düşünün. Etiketleri micro datalar olarak düşünün sitenizi mikro kategori eden micro datalar.
Etiketler Meta keywords Gibi Çalışır Mı?
Etiket ve metakeywords kesinlike 2 farklı şeydir. Genellikle insanlar yanılır ve bu yüzden sitelerine ekleyebildikleri kadar etiket eklerler. Etiketler yazınızın metakeyword’leri değildirler. En azından WordPress ayarlarında varsayılan olarak öyle değildir. 3. parti WordPress SEO eklentileri ile bu ayarları değiştirmek mümkündür.
7 - Ürün Görseli
 |
| Örnek Görsel: Goint Career sitesi üzerinde bulunan online kursların kapak resimleri. |
Ürününüzün mağaza sayfasında kapak olarak ve ürün sayfasında ilk olarak görünecek ürün görselini bu kısımdan ekleyebilirsiniz.
 |
| Ürün görseli ekleme bölümü. |
8 - Ürün Galerisi
Ürününüzün farklı açılardan çekilmiş fotoğrafları veya kapak fotoğrafı haricinde diğer fotoğrafları da varsa, bunları Ürün galerisi bölümünden ekleyerek daha fazla görseli ürünün sayfasında sergileyebilirsiniz.
 |
| Ürün galerisi ekleme bölümü. |
9 - Yayımla
 |
| Taslak olarak kaydetme, Önizleme veya Yayımlama |
Tüm düzenlemeleri sağladınız, son olarak hızlıca genel kontrolleri de yaptınız, dilerseniz Önizleme düğmesine tıklayarak ürün sayfasının yayınlandıktan sonraki halinin sitenizde nasıl görüneceğini yayınlamadan önce görerek küçük yazım hataları veya tasarımsal sorunlar var mı diye kontrol edebilirsiniz. Ürün sayfanız tüm yüzeysel kontrollerden geçtiyse artık ürününüzü sitenize yükleyebilirsiniz, bunun için Yayımla düğmesine basarak ürününüzü sitenizde yayımlayın. Eğer daha ekleyecek özellikleriniz varsa veya daha sonra düzenlemeye devam edecekseniz, Taslak olarak kaydet seçeneği ile ürünü yayımlamadan sitenizin yönetim panelinde taslak olarak saklayabilirsiniz.
Ürün Güncelleme
 |
| WordPress WooCommerce Ürün Güncelleme |
Alışveriş sitenizde zaten bir ürün yayınlanmış ve sadece bunun üzerinde fiyat değişikliği gibi ufak değişiklikler yaptığınız zaman Yayımla yerine Güncelle düğmesi gözükecektir, buradan ürün sayfanızda ki değişiklikleri kaydedebilirsiniz. Ya da ürün sayfanızı çöp kutusuna taşıyabilir, görünürlük ayarlarından ürün sayfanıza parola ekleyebilirsiniz veya tarih ayarlarında değişiklik yapabilirsiniz. Katalog görünürlüğü bölümünden Mağazada mı veya arama sonuçlarında mı ya da her ikisinde de mi görünecek bunu ayarlaya bilirisiniz. Geçmiş olsun! Artık ürününüz web sitenizde yayınlanıyor.
10 - Dil Ayarları (Languages)
 |
| Polylang Pro - Languages bölümü. |
Sitenizde birden fazla dil seçeneği varsa, ürün sayfanızı da diğer dillere göre de tekrar düzenlemeniz gerekecek. Korkmayın, sil baştan başlamanıza gerek yok, sitenize eklediğiniz dil eklentisi yardımıyla ürün sayfanızı  düğmesini işaretleyerek sayfayı klonlayıp üzerindeki kısımlarda değişiklik yapabilir ve diğer dillerdeki sayfalar arasında hızlı geçiş yapabilirsiniz. Web sitenizin çoklu dil desteği istiyorsanız yakında yayınlanacak olan WordPress sitenizde çoklu dil desteği yazımızı bekleyin.
düğmesini işaretleyerek sayfayı klonlayıp üzerindeki kısımlarda değişiklik yapabilir ve diğer dillerdeki sayfalar arasında hızlı geçiş yapabilirsiniz. Web sitenizin çoklu dil desteği istiyorsanız yakında yayınlanacak olan WordPress sitenizde çoklu dil desteği yazımızı bekleyin.
[warning title="Polylang Pro Eklentisi" icon="exclamation-triangle"]
Polylang Pro eklentisi WordPress sitenizin birden fazla dilde görüntülenmesini sağlayan bir dil ve çeviri eklentisidir. Ücretli bir eklentidir. Ücretli eklentilerin lisansız veya sahte lisansla kullanımını kesinlikle tavsiye etmiyoruz. Unutmayın ki kimse sizin için o eklentinin veya yazılımın lisansını ücretsiz bir şekilde size bedavaya vermiyor, sahte lisansa sahip (nulled) eklentiler kullanıyorsanız bu WordPress sitenizde ciddi bir güvenlik açığına sebep olur. Kimse size bedavaya ürün vermez, eğer sizden bir ürün veya hizmet karşılığında para alınmıyorsa bilin ki orada ürün sizsiniz.
[/warning]
 düğmesini işaretleyerek sayfayı klonlayıp üzerindeki kısımlarda değişiklik yapabilir ve diğer dillerdeki sayfalar arasında hızlı geçiş yapabilirsiniz. Web sitenizin çoklu dil desteği istiyorsanız yakında yayınlanacak olan WordPress sitenizde çoklu dil desteği yazımızı bekleyin.
düğmesini işaretleyerek sayfayı klonlayıp üzerindeki kısımlarda değişiklik yapabilir ve diğer dillerdeki sayfalar arasında hızlı geçiş yapabilirsiniz. Web sitenizin çoklu dil desteği istiyorsanız yakında yayınlanacak olan WordPress sitenizde çoklu dil desteği yazımızı bekleyin.Bu içerik Harun İstenci tarafından aşağıda belirtilmiş olan kategoriler altında oluşturulmuş ve yayınlanmıştır. İçeriğin kopyalanması 5846 sayılı Fikir ve Sanat Eserleri Kanunu'na göre suçtur. | İstenci Systems
1997 yılında İstanbul'da dünyaya geldi ve memleketi Kastamonu. Çocukluğundan bu yana bilgisayar sistemleri üzerinde çalışıyor ve internet üzerinde içerik üretiyor...
| Harun İstenci Resmi Web Sitesi | Hakkında Daha Fazla > |




















Yorum Gönder
Yorum alanı herkese açıktır. Olağan dışı bir yorum algılandığında topluluk politikalarımız gereğince 24 saat içinde kaldırılacaktır.