See the Pen z-index Kullanımı by harunistenci (@harunistenci) on CodePen.
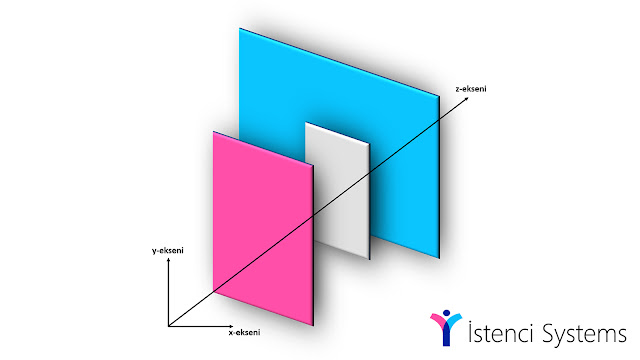
Yukarıdaki örnekte iki farklı renkte ki katmanı z-index ile sıraya soktuk. Sizde bilgisayarınızdaki editöre kodları kopyalayarak, z-index değerlerini değiştirerek alıştırma yapabilirsiniz. Photoshop ve diğer Adobe creative programlarını kullanan kullanıcılar bilir katmanların ne kadar büyük bir öneme sahip olduğunu. Aynı şekilde CSS biçimlendirme dilinde de katmanları veya nesneleri z-index yardımı ile z ekseninde sıraya sokmak tasarım üzerine kod yazarken işinizi baya kolaylaştıracaktır. Bütün bunların yanı sıra z-index komutu hakkında bilinmesi gereken bazı önemli notları aşağıda maddeler halinde sunduk.
- z-index değeri; aynı z-ekseninde bulunan(kapsayan elementler hariç) katmanların altta mı üstte mi kalacağınız belirlemek için kullanılır.
- z-index sadece position değeri relative, absolute ve fixed olan nesnelere uygulanır.
- Saydamlık değeri(opacity) 1’den küçük verilen nesnelerde z-index kullanımı daha kolay anlaşılır.
- Konumlandırma uygulanmış elementlerde z-index etkileri
- Mevcut sıralama durumunda elementin sırasını belirler
- Elementin kendi kısmındaki durumun belirler
- Eğer z-index değeri atanmamış ise z-eksenindeki arkadan öne doğru sıralama aşağıdaki gibidir:
- Normal akıştaki kutular koddaki sıraya göre sıralanır
- float uygulanmış kutular
- Konumlandırma uygulanmış elementlerde ise kodlamadaki sıraya göre
Bu içerik Harun İstenci tarafından aşağıda belirtilmiş olan kategoriler altında oluşturulmuş ve yayınlanmıştır. İçeriğin kopyalanması 5846 sayılı Fikir ve Sanat Eserleri Kanunu'na göre suçtur. | İstenci Systems
1997 yılında İstanbul'da dünyaya geldi ve memleketi Kastamonu. Çocukluğundan bu yana bilgisayar sistemleri üzerinde çalışıyor ve internet üzerinde içerik üretiyor...
| Harun İstenci Resmi Web Sitesi | Hakkında Daha Fazla > |





















Yorum Gönder
Yorum alanı herkese açıktır. Olağan dışı bir yorum algılandığında topluluk politikalarımız gereğince 24 saat içinde kaldırılacaktır.